
2025-05-10 11:06:03来源:isapphub 编辑:佚名
在当今数字化时代,网站加载速度是影响用户体验和搜索引擎排名的关键因素。对于使用elementor构建的网站来说,优化加载速度尤为重要。以下从多个维度为你介绍elementor网站加载速度优化的方法。
图片优化
图片是影响网站加载速度的重要因素之一。首先,确保使用高质量且尺寸合适的图片。过大的图片会显著增加加载时间。可以通过图像编辑工具压缩图片,在保证视觉效果的同时减小文件大小。另外,选择合适的图片格式,如jpeg用于照片,png用于简单图形或带有透明度的图像。还可以利用elementor的懒加载功能,让图片在用户滚动到可视区域时再加载,减少初始加载负担。
代码优化
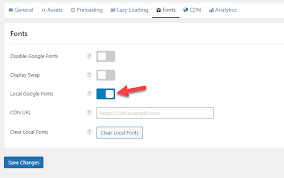
elementor生成的代码可能包含一些冗余或不必要的部分。可以使用代码清理工具,如wp rocket等插件,去除不必要的空格、注释和未使用的css及javascript代码。优化css加载顺序,将关键样式放在头部,确保页面能快速呈现基本样式。同时,避免在页面中加载过多的自定义字体,尽量使用系统默认字体,或者只加载必要的自定义字体子集,以减少字体文件大小。

插件管理
过多的插件会拖慢网站加载速度。定期检查并停用那些不必要的插件,只保留真正需要的插件。对于elementor相关插件,确保选择轻量级且功能强大的版本。例如,一些用于页面构建的插件可能会自带额外的功能模块,如果不需要,可选择精简版以减少资源占用。
服务器优化
选择可靠的主机提供商至关重要。确保服务器具有足够的带宽和处理能力,以应对网站的流量。可以考虑使用云服务器或内容分发网络(cdn)。cdn能够将网站的静态资源(如图片、css、javascript文件)缓存到离用户最近的节点,从而加快资源加载速度。此外,优化服务器配置,启用http/2协议,提高数据传输效率。
页面布局优化
合理的页面布局有助于提高加载速度。尽量减少elementor中复杂的嵌套结构和不必要的动画效果。避免在一个页面中堆砌过多元素,保持页面简洁明了。对于大型页面,可以采用分页或加载更多的方式,避免一次性加载过多内容,让用户能更快看到关键信息。

通过以上从图片、代码、插件、服务器和页面布局等多个维度的优化,可以有效提升elementor网站的加载速度,为用户带来更流畅的浏览体验,同时也有利于网站在搜索引擎中的表现。