
2025-06-27 12:02:03来源:isapphub 编辑:佚名
在前端开发的世界里,hbuilderx 是一款备受欢迎的开发工具。对于许多开发者来说,将文件类型关联为 nvue 可以带来更高效、便捷的开发体验。那么,究竟该如何操作呢?让我们一起来看看。
了解 nvue

首先,我们要对 nvue 有一定的认识。nvue 是基于 vue.js 的一种新型视图框架,它在性能和渲染机制上有着独特的优势。与传统的 vue 视图相比,nvue 更适合开发高性能的移动应用,特别是在处理复杂动画和高性能渲染场景时表现出色。
关联步骤
1. 打开 hbuilderx:确保你已经安装并打开了 hbuilderx 开发工具。
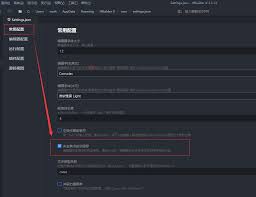
2. 进入设置:点击菜单栏中的“工具”,然后选择“设置”选项。
3. 文件关联:在设置窗口中,找到“文件关联”选项。
4. 添加关联:在文件关联列表中,找到你想要关联为 nvue 的文件类型。比如,如果你经常处理.vue 文件,想要将其关联为 nvue,就在.vue 文件类型的关联设置中进行修改。
5. 指定 nvue 编辑器:将.vue 文件类型的打开方式指定为 nvue 编辑器。你可以通过浏览找到 hbuilderx 中 nvue 对应的编辑器路径。
6. 保存设置:完成以上操作后,点击“确定”保存设置。
关联后的好处
一旦成功将文件类型关联为 nvue,你会发现诸多便利。当你打开相关文件时,hbuilderx 会自动以 nvue 编辑器的模式打开,提供更适合 nvue 开发的语法高亮、代码提示等功能。这有助于你更快速、准确地编写代码,减少错误,提高开发效率。同时,在使用 nvue 进行开发时,你可以充分利用其高性能的特性,打造出更加流畅、出色的移动应用。

注意事项

在关联文件类型时,要确保路径准确无误,否则可能无法正确关联。另外,不同版本的 hbuilderx 在操作步骤上可能略有差异,但大致思路是相同的。如果在关联过程中遇到问题,可以参考 hbuilderx 的官方文档或在社区中寻求帮助。
通过以上简单的步骤,你就能轻松地将 hbuilderx 文件类型关联为 nvue,开启更高效的前端开发之旅。让我们充分利用 nvue 的优势,创造出优秀的移动应用作品吧!